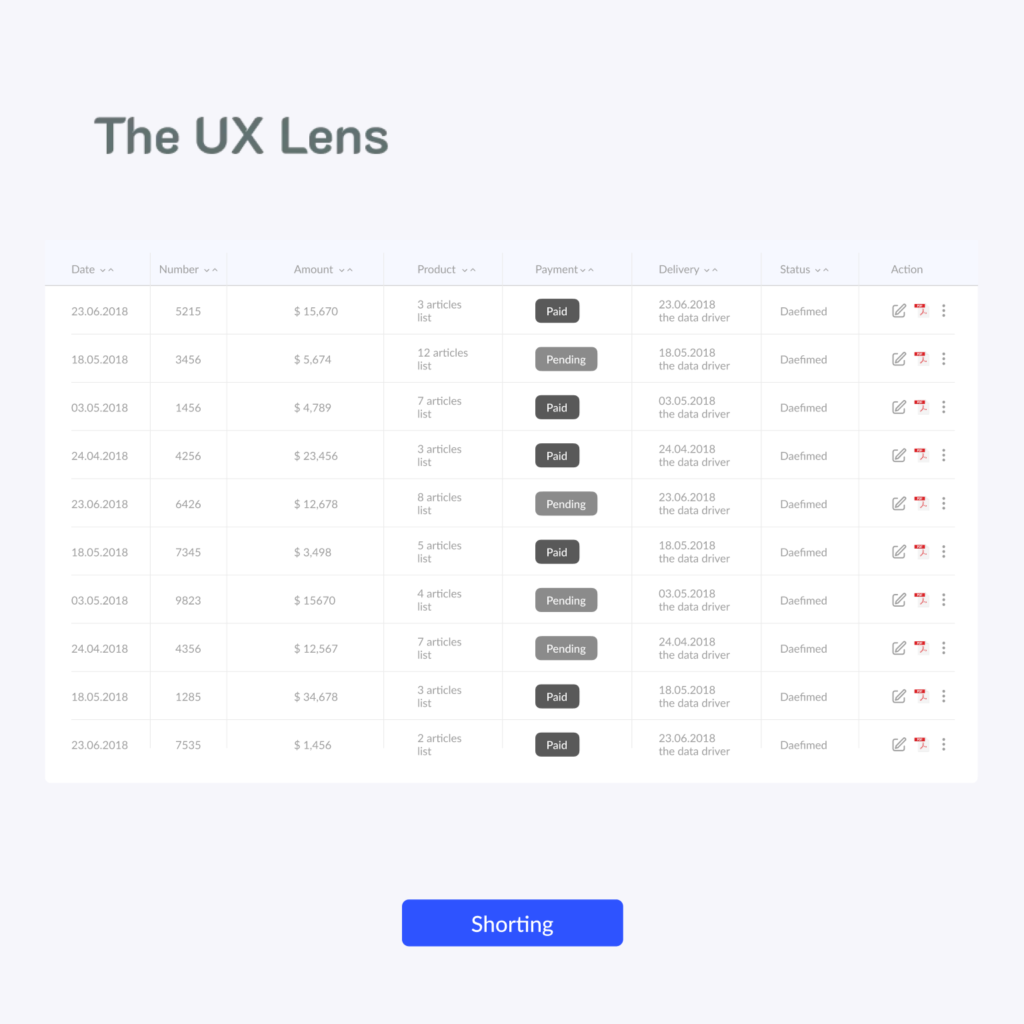
1. Advanced Sorting and Filtering: Empowering Data Exploration
Effective sorting and filtering are crucial for navigating large datasets. Implement the following features:
- Multi-Level Sorting: Allow users to sort by multiple columns (e.g., sort by department, then by revenue, then by date).
- Dynamic/Faceted Filters: Provide filters that update as users type or select options, enabling quick and precise data refinement. Filter should be intuitive, easy to use, and offer ways to combine multiple criteria.

2. Selection and Bulk Actions: Streamlining Workflow
Enable users to perform actions on multiple rows simultaneously:
- Row Selection: Implement checkboxes or multi-select functionality for easy row selection.
- Bulk Actions: Offer clearly labeled bulk actions (e.g., edit, delete, export, tag) after row selection.
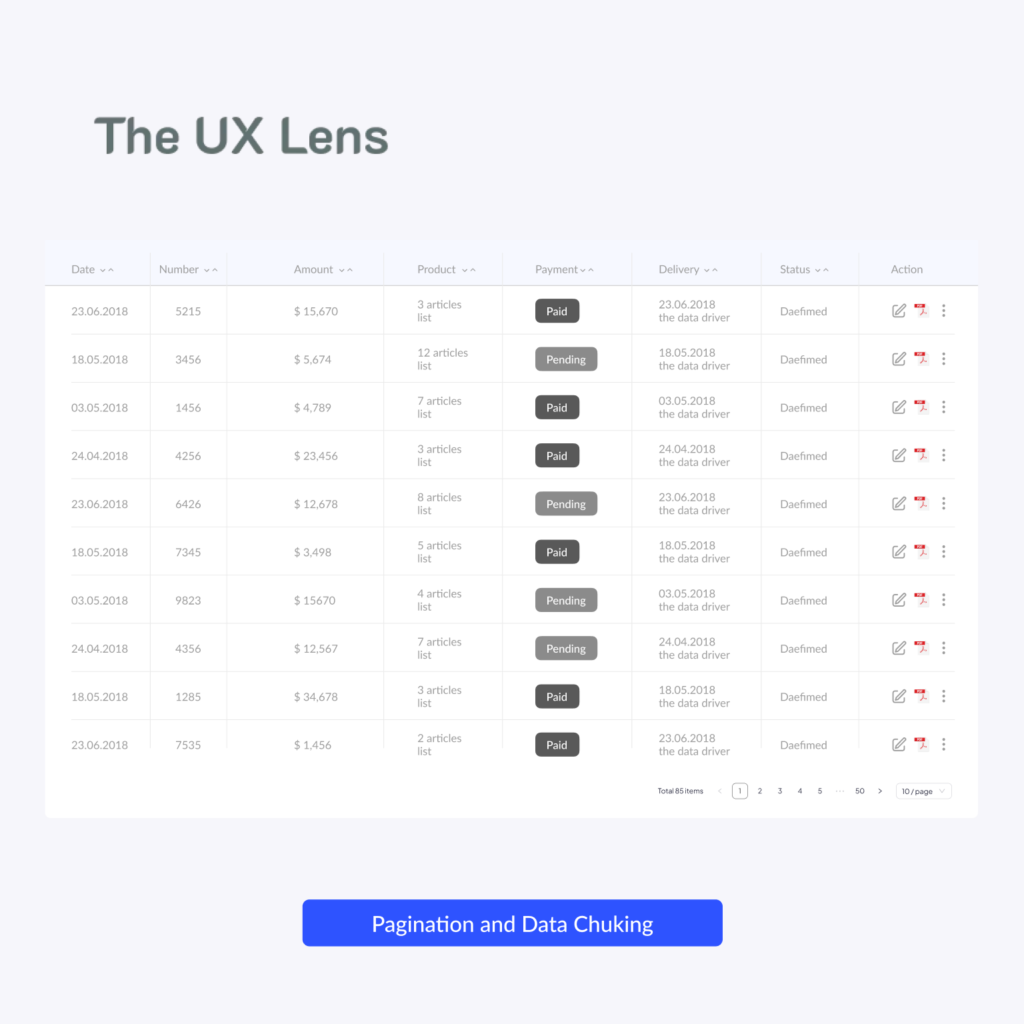
3. Pagination and Data Chunking: Managing Large Datasets
Implement pagination to divide large datasets into manageable chunks:
- Customizable Page Size: Allow users to choose the number of rows displayed per page.
- Direct Page Navigation: Provide a “jump to page” feature for quick access to specific sections.
4. Responsive Column Control: Optimizing Display
For tables with numerous columns, implement responsive column management:
- Column Resizing: Allow users to adjust column widths.
- Column Visibility Toggles: Enable users to show or hide specific columns.
- Freezing Columns: Freeze key columns (e.g., IDs, names) for easy reference during horizontal scrolling.
- Modal/Pop-up Views: Use modals or pop-ups for detailed information or comparisons, preventing table clutter.

5. Inline and Batch Editing: Enhancing Data Manipulation
Enable direct data modification within the table:
- Inline Editing: Allow users to edit data directly within cells.
- Batch Editing: Enable simultaneous editing of a shared attribute across multiple selected rows.
6. Leveraging Grid Libraries: Efficient Development
Utilize established grid libraries for optimized performance and pre-built functionalities:
- AG Grid: Powerful data grid library with features like lazy loading, server-side operations, and advanced sorting/filtering.
- Material-UI Table: Responsive and customizable table component integrated with the Material Design framework.
- DataTables.js: Lightweight library for sorting, searching, and paginating data, with plugin support for advanced features.
7. Mobile-First Design: Ensuring Accessibility Across Devices
Optimize tables for mobile devices:
- Collapsible Rows/Columns: Condense less essential information into expandable sections.
- Horizontal Scrolling with Clear Indicators: Implement horizontal scrolling with clear visual cues on smaller screens.
- Prioritized Mobile Views: Display only the most crucial data on mobile devices.
SEO and User Experience Considerations:
Key Takeaways:
Designing effective big data tables requires a focus on performance, usability, and accessibility. By implementing the best practices outlined in this guide, you can create tables that empower users to efficiently explore, analyze, and interact with large datasets. The use of robust grid libraries is highly recommended to accelerate development and ensure optimal performance. Remember that a well-designed table transforms raw data into actionable insights.
