The Reality Check
Most teams either over-rely on AI as a magic solution or dismiss its potential entirely.
After months of client work, I’ve found that the sweet spot lies in understanding when and how to leverage AI effectively in the UX process.
Here’s what actually works:
Starting with Information Architecture
The foundation of any successful UX project lies in solid information architecture. Here’s our approach:
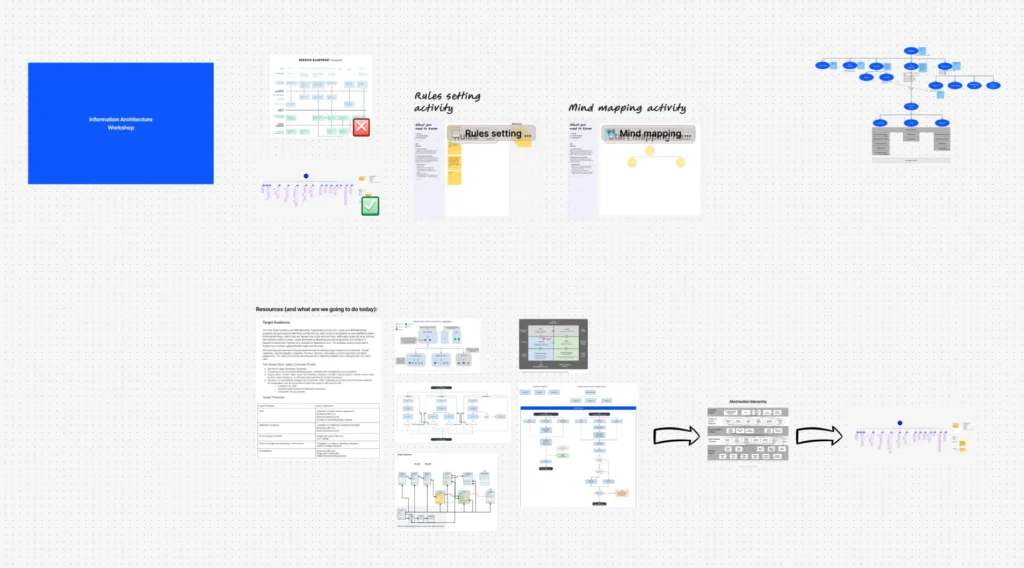
1. Information Architecture Workshop
We begin with a collaborative workshop that brings together:
- Stakeholder insights
- User research data
- Team expertise
- Business requirements
- Content structure needs
During these sessions, we focus on:
- Mapping out core user journeys
- Defining content hierarchies
- Identifying key user touchpoints
- Creating structural frameworks

Workshop Outcomes:
- A comprehensive information architecture
- Clear navigation patterns
- Content organization strategy
- Shared vision for the project

This foundational work creates the perfect springboard for the next phase, where we begin leveraging AI tools to expand our creative possibilities and streamline our workflow.
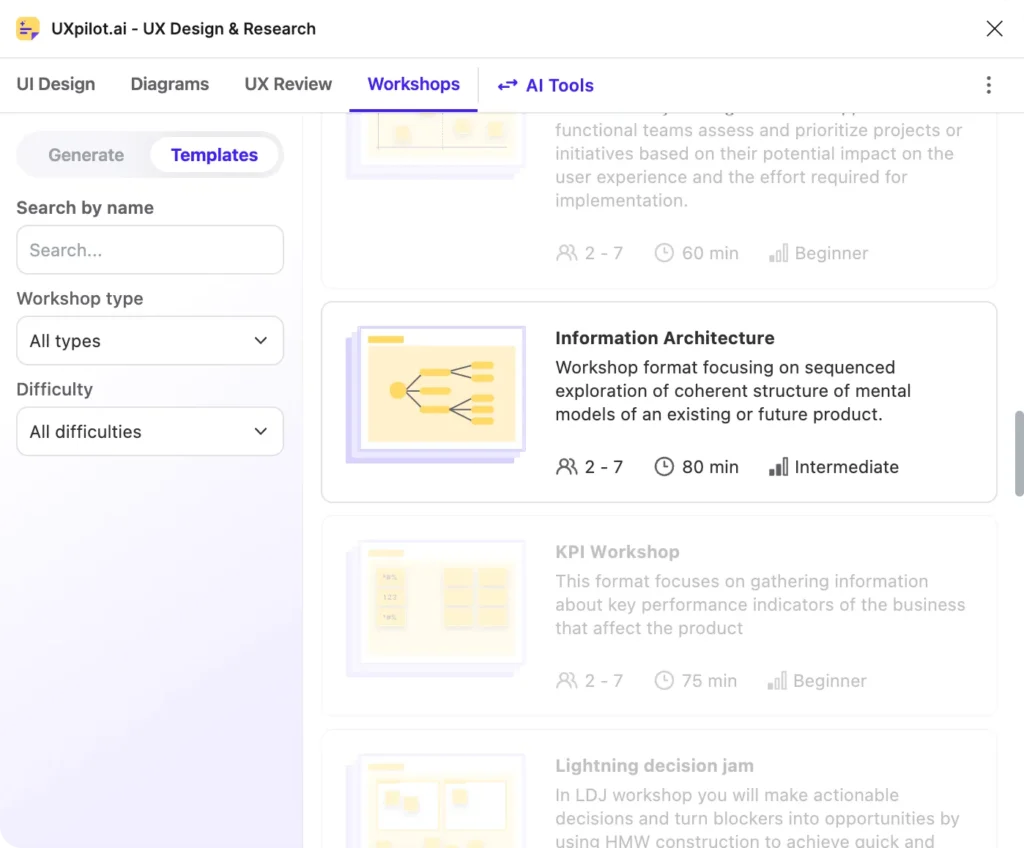
UX Templates
If you’re looking for an information architecture template and best practices, you can find them all within the UX Pilot Figma plugin:

Creating the Initial Structure
With our IA workshop complete, we move into a crucial phase where we transform insights into tangible design elements:
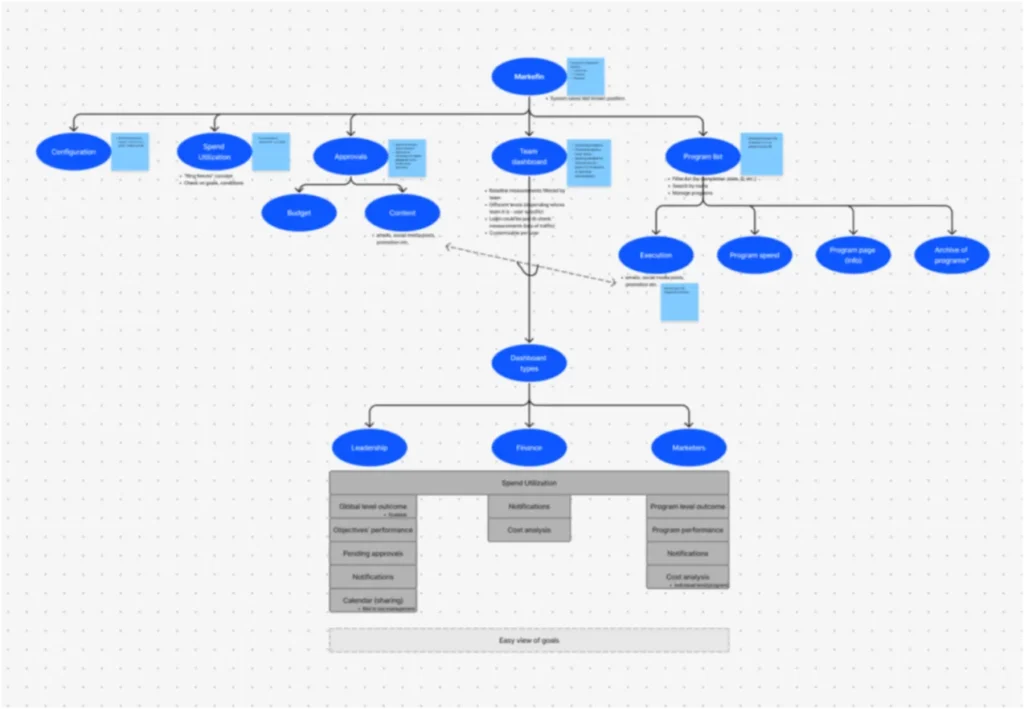
- Converting workshop findings into visual maps
- Creating rough wireframes of key pages
- Sketching primary user flows
- Documenting content requirements
This is where things get interesting with AI integration.
Leveraging AI for Ideation
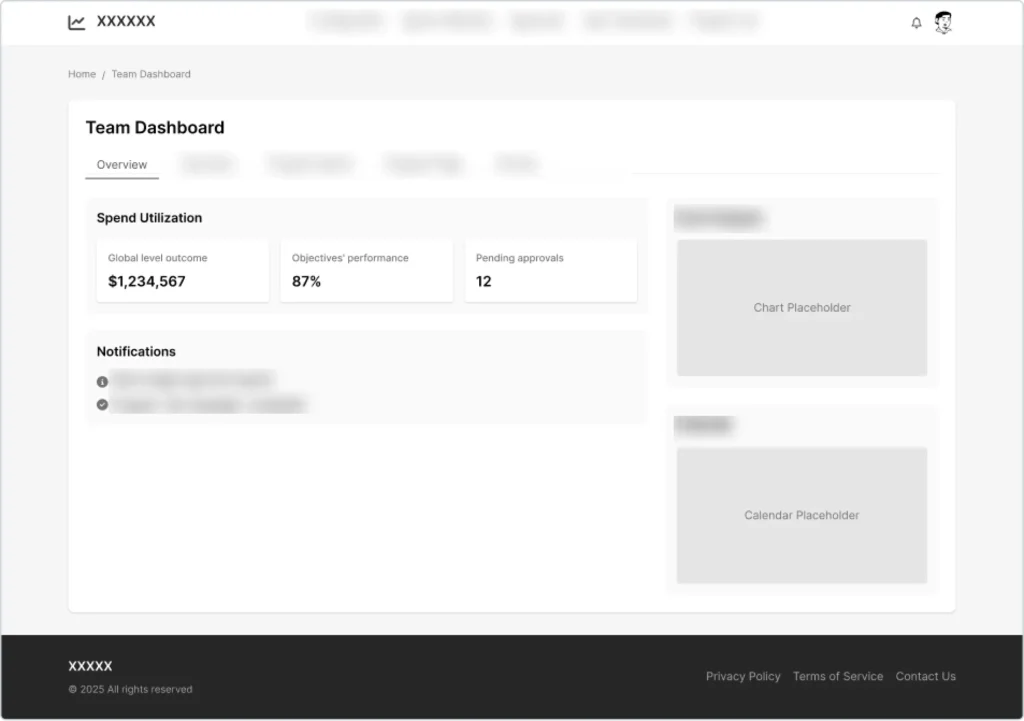
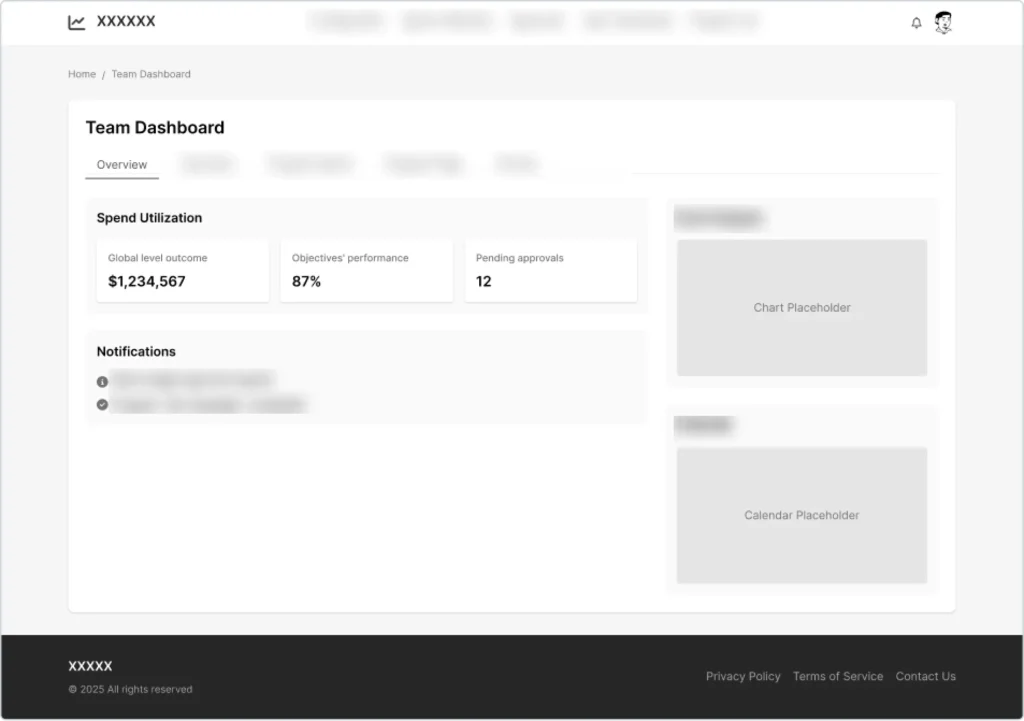
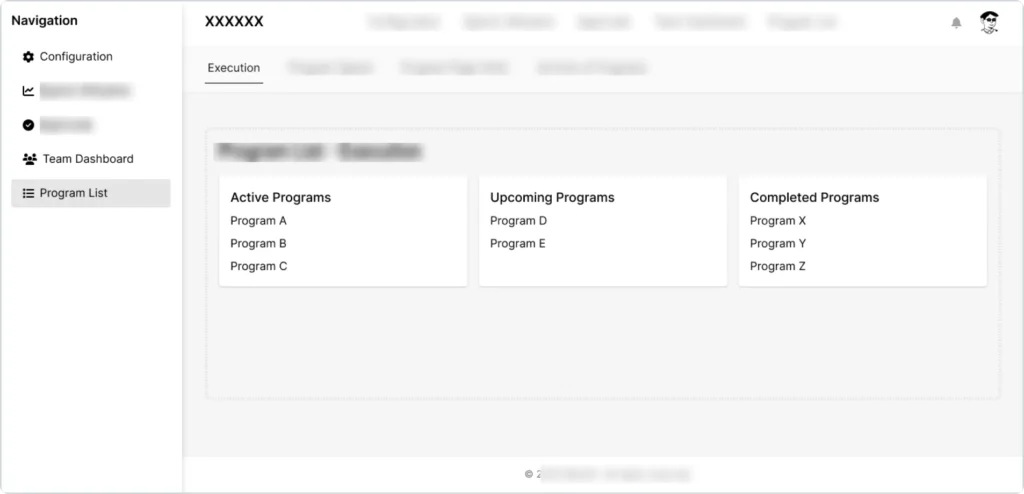
We’ve found that AI tools like UX Pilot AI Wireframe Generator become particularly valuable at this stage. Here’s our practical process:
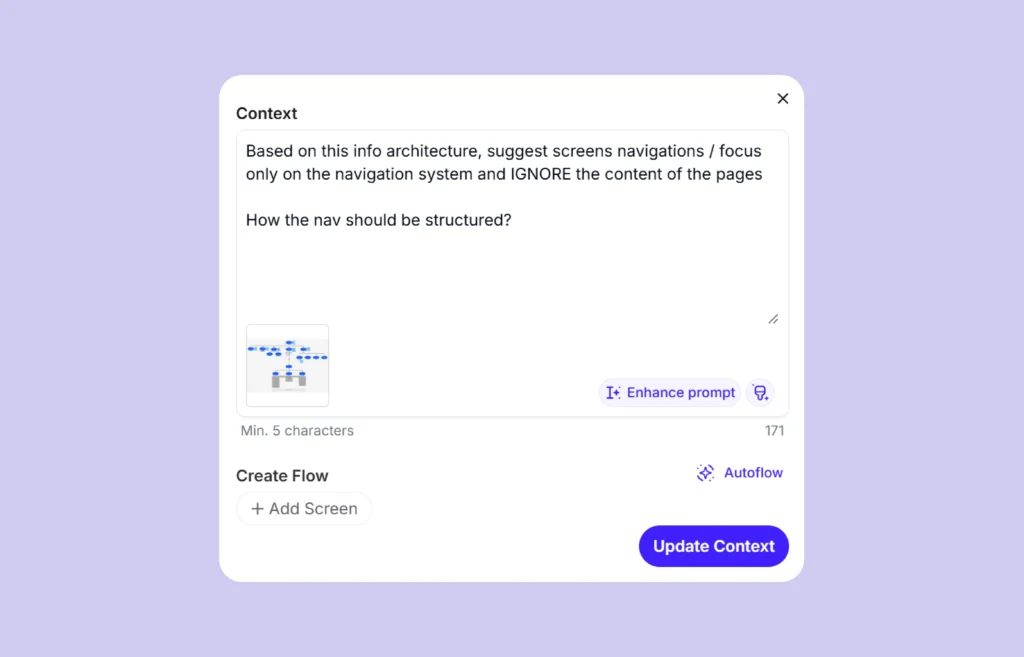
1. Preparing Input for AI
- Take our structural wireframes and convert them into a format the AI can understand
- Sometimes this means converting visual elements into text descriptions
- Create specific prompts that incorporate our IA insights
2. AI Generation Process
We use prompts like:
“Generate variations of this homepage layout, maintaining the hierarchy we’ve established but exploring different ways to present the main navigation and featured content”

Pro Tip: The quality of AI outputs directly correlates with the specificity of your prompts. Vague inputs lead to vague results.
3. Working with AI Outputs



What works:
- Using AI to quickly generate multiple design variations
- Exploring unexpected layout combinations
- Getting inspired by AI-suggested patterns
What doesn’t work:
- Expecting AI to understand complex user behaviors
- Relying on AI for final design decisions
- Using AI-generated designs without human refinement
4. Refining and Implementation
Our proven workflow:
- Select promising AI-generated concepts
- Optionally import them into Figma
- Blend AI suggestions with our design expertise
- Iterate based on team feedback and user needs
Why This Approach Actually Works
Unlike theoretical AI workflows that look good on paper but fall apart in practice, our method succeeds because:
1. It’s Grounded in Reality
- We start with solid UX fundamentals
- AI augments our process rather than driving it
- Each step builds on validated user and business needs
2. It’s Efficient
- AI helps us explore design variations faster
- We can quickly prototype multiple approaches
- The iteration cycle is significantly shortened
3. It’s Flexible
Every project is different, so we adapt our AI integration based on:
Project Factors:
- Timeline and budget constraints
- Client’s comfort with AI tools
- Project complexity
- Available user data
- Team expertise
Looking Ahead: The Future of AI in UX
While we’re seeing great results with current tools, it’s important to:
- Stay adaptable as AI technology evolves
- Keep testing new tools and approaches
- Maintain focus on user needs above all
- Share learnings with the UX community
Conclusion
The key to successful AI integration in UX isn’t about using every new AI feature or completely avoiding it — it’s about finding the right balance.
By starting with solid UX foundations and strategically incorporating AI tools, we can create better designs more efficiently while keeping the human element at the core of our process.
Remember: AI is a powerful tool in our UX arsenal, but it’s our expertise as designers that turns its outputs into meaningful user experiences.
